Quality website design is not cheap, many businesses like to build new websites affordably due to budget limitations.
The cost of website design is impacted by various factors like custom design vs using a theme, development cost, features & functionalities integration etc.
Before you think of reducing the cost, it is highly recommended that you learn about website design cost factors to understand this guide better.
Table of contents
- Scope: Simplify the complexity of the website
- Get the website you need vs the ideal website
- Consider template design
- Reduce the cost of media & content production
- Use readymade CMS to keep the cost low
- Avoid customisation at the start
- Consider complex integration for future development
- Build the foundation but do not compromise with the mission
Scope: Simplify the complexity of the website
When you are excited with your ideas to build a new website you want to achieve everything possible from the most creative design to the seamless integration with other systems like account, CRM, ERP or accounting but you forget that they come with the cost.

It is perfectly fine to document the kind of design and features you would like to include in the new website design, it is important to discuss your requirements with an expert to get an estimate and then you may create different phases of the website development process to reduce the cost of website design.
Example:
- You may like to build a WooCommerce website to sell products, integrate with accounting software to manage your account and integrate with third-party shipping tools to get more competitive shipping costs in real-time.
- While there is no issue with the website design requirement, it is important to note that the development cost can increase dramatically with the inclusion of accounting software integration and third-party shipping integration.
- Instead, you could consider those two features in phase 2 of development and get your website up and running with minimum cost possible.
Get the website you need vs the ideal website
As discussed in simplifying the scope of the project, you need to list out the key components you would like to have vs thinking to get the ideal website which can be too expensive.

Example 1: Ideal eCommerce Startup Website
- Cost: $35,000
- Requirement: WooCommerce Website Design
- Customisation: Customise the theme to personalise the homepage, category page, product detail page & checkout pages
- Integration: Accounting, thought-party shipping and marketplace integration
Example 2: Standard eCommerce Website
- Cost: $17,000
- Requirement: WooCommerce Website Design
- Customisation: N/A
- Third-party Integration: N/A
- Phase 2 considerations: Improved design theme & third-party integrations
As you can see from the examples above the website you need is much cheaper than the ideal website. If you take this example and create your list of requirements and attach the cost, it will be a lot easier to reduce the development cost of the website design.
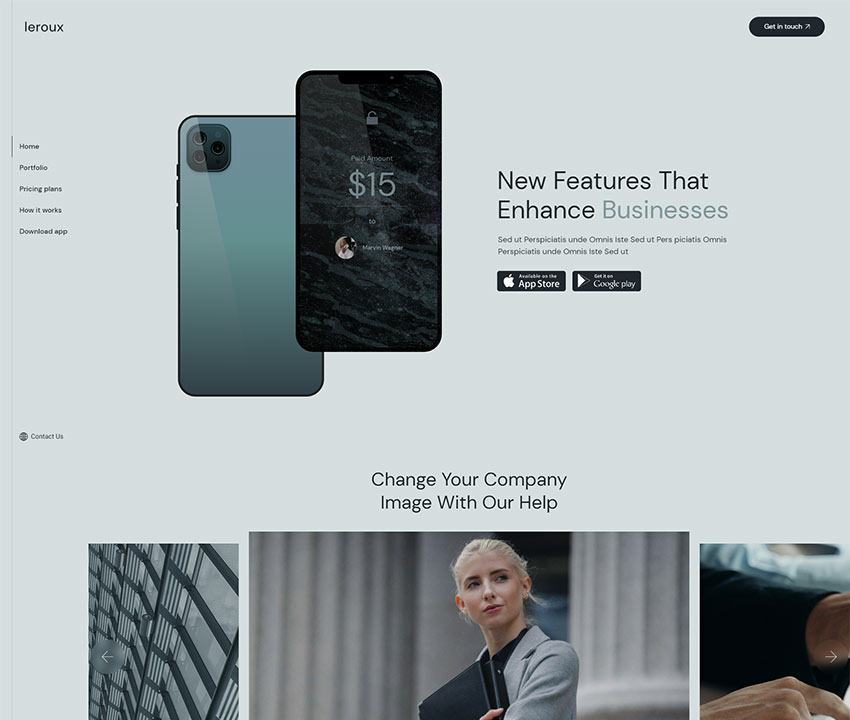
Getting theme or template-based design vs custom design
Custom-designed websites are more expensive simply because they are designed with specific requirement considerations.
Theme-based website design is much cheaper because it comes with pre-designed pages that need to be integrated to make it functional.

Image Source: https://themeforest.net/item/leroux-business-consulting/45918998
Advantages of theme-based website design:
- Lower cost to build the website
- Tested design and functionalities
- Easy to change to a different theme if no customisation
- The project can be completed faster
Disadvantages of theme-based website design:
- Design is generic
- Standard user experice
- Customisation increases the development cost
- Sometimes small changes can be expensive to implement due to the nature of the design
Reduce the cost of media production
Quality images and video production for the new website can be time-consuming and expensive.
To reduce the website development cost you may consider using stock photos and videos where possible.

While the personalised approach gives the best possible look it comes with a cost.
When you are thinking of getting the website design done cheaply, you should consider cutting the cost of media production.
Use readymade CMS to keep the cost low
These days you can find free open-source readymade CMS for almost any requirement.
They are well-tested and robust to use. You still have to update and manage it but they can be used to build websites affordably.
Custom CMS can provide a very personalised experience and address the needs but they are expensive, and every functionality needs to be built from scratch.

Avoid customisation at the start
Website design cost is impacted by the features and functionalities that need to be built and customisation adds to the cost of overall development.
Customisation requires changes in the system and then needs to be tested properly and it requires time and money.

Consider complex integration for future development
As discussed above, you must keep complex integration for the future to minimise the cost of initial website design.
Integrating with third-party services, and API systems is time-consuming and expensive.

By choosing the phased website development approach you can save cost on the initial website design and keep adding the features based on real learning.
Build the foundation but do not compromise with the mission
Though you aim to get the website design done at a reduced price, do not compromise your mission. Keep proper documentation of what you want to achieve as your ultimate goal, build the foundation with lower cost and work hard to build a better business online.
Need help?
We provide high-quality & SEO friendly affordable website design services in Melbourne. Let us help you to get your ideas to life.